
Formidable Forms
®
for WordPress
®
By Strategy11, LLC
Build Beautiful Forms
Warning: This guide is not for retail sale.

2
Formidable Forms User’s Guide
Formidable Forms
®
for WordPress
®
By Strategy11, LLC
User’s Guide

3
Formidable Forms User’s Guide
Formidable Forms
®
User’s Guide
The Formidable Forms
®
plugin described in this user’s guide is furnished under a license agreement and may be
used only in accordance with the terms of the agreement.
Copyright Notice
Copyright 2018 Strategy11, LLC. All rights reserved.
First Printing July 2018
Documentation version 1.0. by Debra McClure, dmlogodesign.com
No part of this publication may be reproduced, transmitted, transcribed, stored in a retrieval system, or translated
into any language or computer language, in any form or by any means, electronic mechanical, magnetic, optical,
chemical, manual, or otherwise, without the prior written permission.
Registered Trademarks
Formidable Forms
®
is a registered trademark of Strategy11, LLC.
WordPress
®
is a registered trademark of the WordPress Foundation.
Technical Support
For technical support, visit formidableforms.com.

4
Formidable Forms User’s Guide
Table of Contents
1 Getting Started ...................................................................................... 7
Installing Formidable Forms ...........................................................................7
Activating Formidable Forms ..........................................................................8
2 Creating a Form ..................................................................................... 9
Working with Fields ........................................................................................9
Using Field Settings ......................................................................................14
3 Submitting a Form .............................................................................. 15
Changing the On Submit Message ................................................................15
Emailing the Form .........................................................................................15
4 Embedding a Form in a WordPress Page ........................................ 17
Using the Form Shortcode .............................................................................17
Using the Form Widget .................................................................................18
5 Accessing and Exporting Form Data ................................................ 21
Viewing form entries .....................................................................................21
Exporting form data ......................................................................................22
6 Troubleshooting ................................................................................. 23
Finding help ...................................................................................................23
Opening a Support Ticket ..............................................................................24

5
Formidable Forms User’s Guide

6
Formidable Forms User’s Guide
Preface
Formidable Forms (Lite) is a free form builder plugin for WordPress. Formidable Forms can be
used to create simple and advanced forms that can be easily embedded in a WordPress page.
Users of this guide should have a basic working knowledge of WordPress. This user’s guide will
cover (1) installing and activating the Formidable Forms plugin, (2) creating a basic contact
form, (3) inserting a form into a WordPress page, (4) customizing and emailing a form, (5)
accessing form data, and (6) troubleshooting. Form validation and reCAPTCHA spam protection
features in Formidable Forms are beyond the scope of this guide. This guide does not cover
features or third-party extensions available with the Formidable Forms Pro version.
Note: To use this guide, you will need an active WordPress account.

7
Formidable Forms User’s Guide
1 Getting Started
This Formidable Forms user’s guide will illustrate the basics of installing and using Formidable
Forms to create a working contact form.
Installing Formidable Forms
To install the free (Lite) version of the Formidable Forms plugin:
1. Log in to your WordPress Dashboard.
2. Click Plugins on the menu on the left side of your dashboard (Figure 1).
3. Click Add New.
4. Type formidable in the plugin search bar (Figure 2). WordPress will
automatically search for the plugin.
5. Click Install Now (Figure 3).
Caution:
To make sure your plugin will function properly, always check to make sure a
plugin has been updated and is compatible with your version of WordPress
(Figure 3).
Figure 1. Plugins button
Figure 2. Plugin keyword search bar
Figure 3. Formidable Forms install button and compatibility notice
x

8
Formidable Forms User’s Guide
Activating Formidable Forms
To activate the Formidable Forms plugin:
1. Click Installed Plugins under the Plugin section of the dashboard menu
(Figure 4).
2. Click Activate under Formidable Forms (Figure 5).
Figure 4. Installed Plugins selection
Figure 5. Activate Formidable Forms

9
Formidable Forms User’s Guide
2 Creating a Form
After activating the Formidable Forms plugin, you can build a form using fields. Fields are
placeholders for information you might want to collect from website visitors such as their name,
phone number, email address, or even answers to a survey. You can customize the features of
each field in the settings panel.
Working with Fields
To create a simple contact form using custom form fields:
1. Click Build a Form (Figure 6).
2. Click the add new button (Figure 7).
Note: Formidable Forms (Lite) installs a pre-built Contact Us form template
(Figure 7). The Pro version installs additional form templates such as User
Registration and Real Estate Listings.
Figure 6. Build a Form selection
Figure 7. Add new form button and Contact Us
template

10
Formidable Forms User’s Guide
3. Type My Contact Form in the form name box (Figure 8).
4. Drag the Text field from the fields menu and place it in the
Add Fields Here area (Figure 9).
5. Type First Name as a label for the field (Figure 10).
6. Drag another Text field from the fields menu and place it under the First
Name field.
Figure 8. Form name box
Figure 9. Fields menu with draggable text field
Figure 10. Field label area

11
Formidable Forms User’s Guide
7. Type Last Name as a label for the field. Your contact form should now have
the two text fields shown below (Figure 11):
8. Drag the Email field from the fields menu and place it under the Last Name
field. Leave Email as the field label (Figure 12).
Figure 11. Two text fields in contact form
Figure 12. Email field

12
Formidable Forms User’s Guide
9. Drag the Paragraph field from the fields menu and place it under the Email
field. Type Message as a label for the field. Your contact form should have
the fields shown below (Figure 13):
10. Click the Create button to build the form (Figure 14).
Figure 14. Paragraph field
Figure 13. Contact form with fields
Figure 15. Create button

13
Formidable Forms User’s Guide
Using Field Settings
To customize the features of a form field:
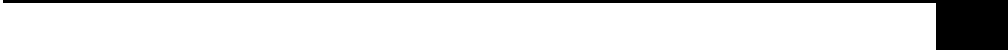
1. Click the down arrow on the bottom right of the First Name field to open the
field settings (Figure 15).
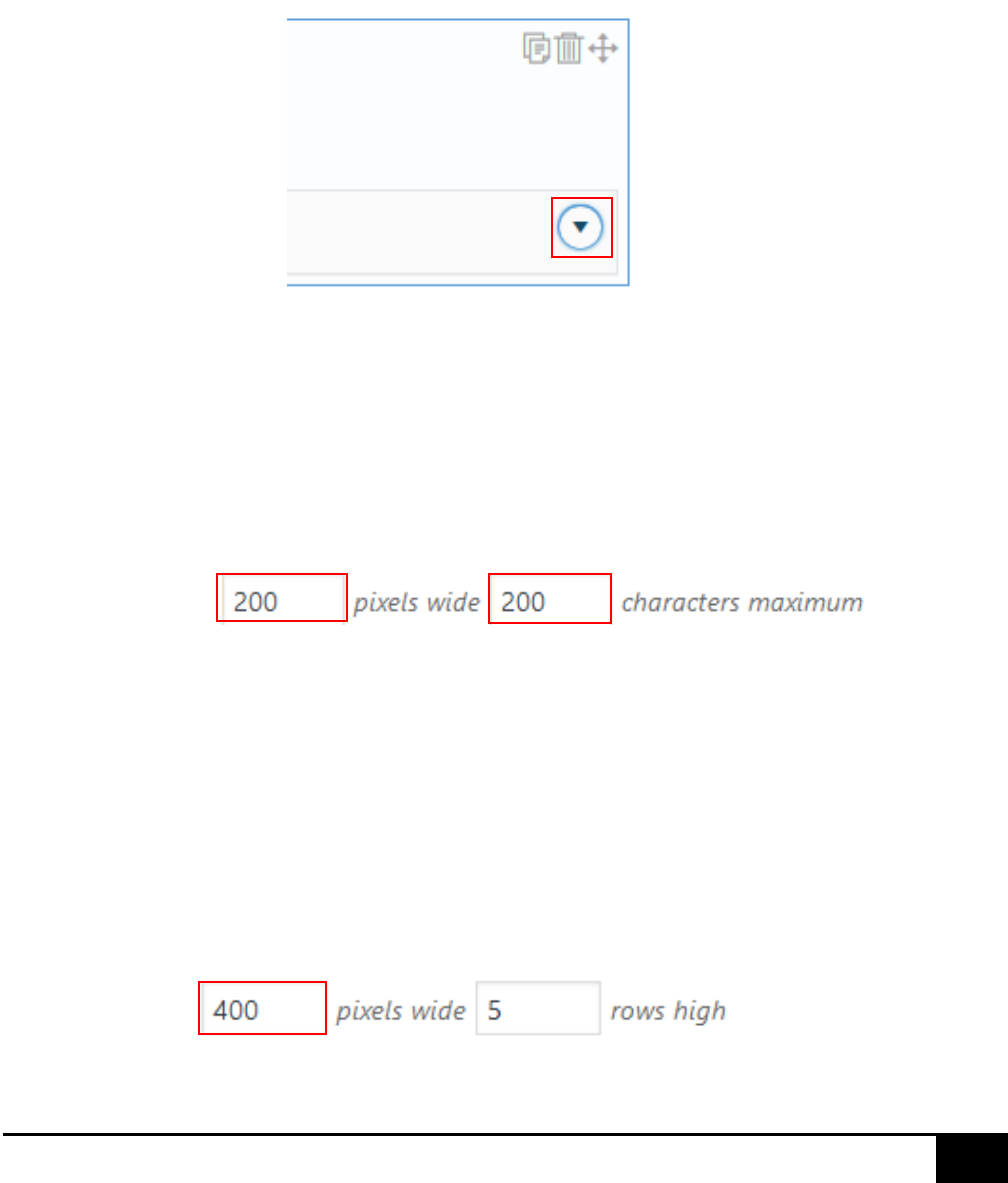
2. Type 200 in the field size boxes to set the width and number of maximum
characters allowed in the field (Figure 16).
Note: To make a field required, check the Required box in the Field Type. This
stops a form from being submitted if a required field is left blank.
3. Repeat step 2 for the Last Name and Email fields.
4. Type 400 in the field size box for the Paragraph field. Leave the number of
rows high set to 5 (Figure 17).
Figure 15. Field settings
Figure 16. Field size box with width and maximum characters setting
Figure 16. Paragraph field size settings

14
Formidable Forms User’s Guide
5. Click the Update button to save your form (Figure 18).
Caution:
If you exit the form without updating, your changes will not be saved.
Remember to update your form frequently to save your latest changes.
6. Click the Preview button and select On Blank Page to see what your finished
form would look like online (Figure 19).
Figure 17. Update button to save form
Figure 19. Preview button and On Blank Page selection

15
Formidable Forms User’s Guide
3 Submitting a Form
After submitting a form on a website, it is customary to have a short notice appear on the
webpage to let visitors know that the form was submitted successfully. This is known as the On
Submit message Formidable Forms lets you customize this message. Once a form has been
submitted, you can also send the form results to a specific email address.
Changing the On Submit Message
To customize the On Submit message:
1. Click Settings on the top menu of your form (Figure 20):
2. Scroll down to Messages. Replace the default message by typing Thank you
for contacting us. We will respond shortly! in the message
box (Figure 21).
Emailing the Form
To email the submitted form responses to a specific email address:
1. Click Form Actions within the Settings window (Figure 22).
Figure 19. On Submit message box
Figure 18. Settings feature
Figure 20. Form Actions in Settings window

16
Formidable Forms User’s Guide
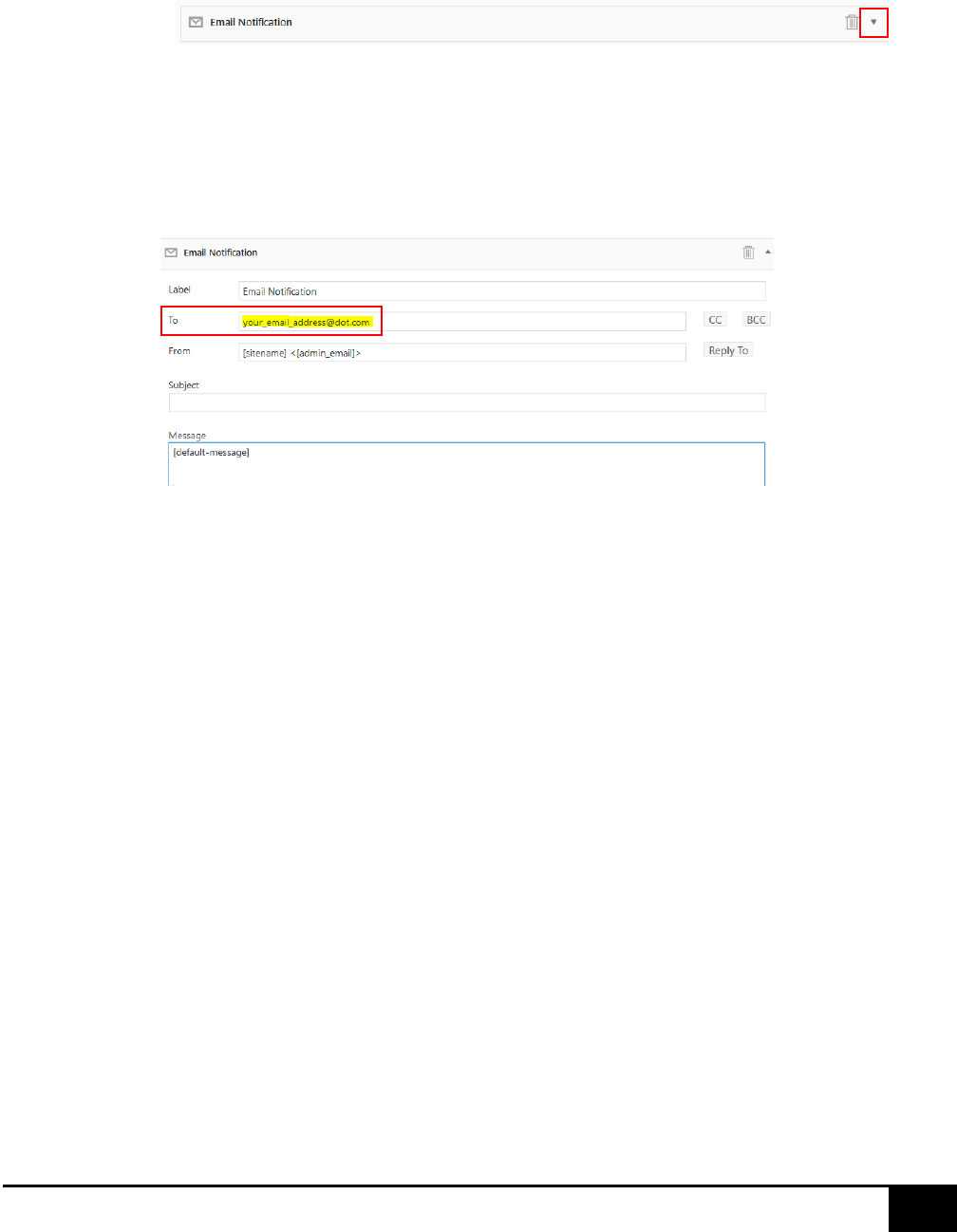
2. Click the down arrow on the right side of the Email Notification setting
(Figure 23).
3. Replace the yellow highlighted text below with the email address you want to
receive the form results (Figure 24). The To box is the email recipient
address.
4. Type My Contact Form Results in the Subject box.
5. Click the Update button to save the form.
Figure 21. Down arrow on Email Notification setting
Figure 22. Email recipient field and Subject box

17
Formidable Forms User’s Guide
4 Embedding a Form in a WordPress Page
Once your form is finished, you need to embed it in a WordPress page for it to be visible online.
The two ways to embed the form is using the form shortcode or the form widget.
Using the Form Shortcode
To embed a form using the shortcode:
1. Click Forms under Formidable on the dashboard menu. Your form will be
listed showing its shortcode (Figure 25).
2. Copy the shortcode and paste it into a page (Figure 26).
Figure 23. Formidable shortcode
Figure 24. Form shortcode in WordPress page

18
Formidable Forms User’s Guide
3. Click Update, then Preview Changes to see what your form will look like
online. You form should look like this (Figure 27):
Using the Form Widget
To embed a form using the widget:
1. Click Appearance, then Widgets on the dashboard menu.
2. Select the Formidable Form widget (Figure 28).
Figure 25. Online view of contact form on a page
Figure 26. Formidable Form widget

19
Formidable Forms User’s Guide
3. Drag the Formidable Form widget onto a footer or sidebar of your choice.
4. Type Contact Us as a title. Select “My Contact Form” from the drop-
down menu if necessary (Figure 29).
5. Click Save.
Figure 27. Formidable Form widget placed in a footer

20
Formidable Forms User’s Guide
6. View your page to see what your form looks like online in a widget
(Figure 30).
Figure 28. Online view of Formidable Form in a widget

21
Formidable Forms User’s Guide
5 Accessing and Exporting Form Data
Accessing your stored form data allows you to see the information visitors have entered into
your Formidable Form. You can also export the data as a .csv file or you can export the form
itself as an XML file.
Viewing Form Entries
To view data submitted in your form:
1. Click Entries from the top menu of your form to display a list of entries
(Figure 31).
2. Click View to see details of an individual form entry as shown in the sample
entry below (Figure 32):
Note: Since My Contact Form has no entries, Formidable Forms will display a
No Form Entries message.
Figure 29. Entries feature
Figure 30. List of form entries with sample entry

22
Formidable Forms User’s Guide
Exporting Form Data
To export form data:
1. Click Import/Export on the Formidable menu in the WordPress dashboard
(Figure 33).
2. Select CSV or XML from the Export drop-down menu. Data to Export will
be selected automatically.
3. Select My Contact Form.
4. Click Export Selection (Figure 34).
Figure 31. Import/Export selection
Figure 32. Export menu

23
Formidable Forms User’s Guide
6 Troubleshooting
If you need help with a Formidable Form, there is extensive documentation available on our
website. You can also submit a Support Ticket if you need further assistance.
Finding Help
To access documentation about Formidable Forms:
1. Visit www.formidableforms.com.
2. Click the Support link located on the main menu of the website.
3. Click Browse the Docs under Documentation to get plugin help organized by
category.

24
Formidable Forms User’s Guide
Submitting a Support Ticket
To submit a support ticket to get further help using Formidable Forms:
1. Visit www.formidableforms.com.
2. Click the Support link located on the main menu.
3. Click Open support ticket under Help Desk.
4. Enter your contact information to sign up for support.
Note: Formidable Forms answers support tickets for free and paid plugin
versions. Support is available during the hours listed below (Figure 35).
Business Hours
Days of the Week
Hours of Operation
Monday
9:00 AM - 5:00 PM MST
Tuesday
9:00 AM - 5:00 PM MST
Wednesday
9:00 AM - 5:00 PM MST
Thursday
9:00 AM - 5:00 PM MST
Friday
9:00 AM - 5:00 PM MST
Note: Support is not available on weekends
or during major U.S. holidays
Figure 33. Days and hours of support

25
Formidable Forms User’s Guide
Index
A
activation, 8
C
compatibility, 7
D
data
accessing, 21
exporting, 21
documentation
plugin help, 23
E
email
field, 11
notification setting, 16
recipient, 16
emailing
form results, 15
embedding
forms, 17
exporting
form data, 22
F
field
email, 11
label, 10
paragraph, 12
text, 10
type, 13
width, 13
field settings, 13
fields
adding new, 9
working with, 9
fields, 9
form
defining actions, 15
creating, 9
emailing results, 15
embedding, 17
exporting data, 22
naming, 10
changing settings, 15
using shortcodes, 17
using widgets, 18
I
installation, 7
L
labels
field, 10
M
menu fields, 10
O
on submit
changing message, 15
P
paragraph
field, 12
plugin
activating, 8
checking compatibility, 8
installing, 7
searching for, 7
previewing, 14

26
Formidable Forms User’s Guide
S
shortcode
embedding a form, 17
support ticket
submitting, 24
T
templates, 9
troubleshooting
documentation, 23
support tickets, 23
V
viewing
form entries, 21
W
widget
form, 18
width
field, 13

27
Formidable Forms User’s Guide
Formidable Forms
®
strategy11.com
